Si vous cherchez un logiciel pour créer des maquettes de sites web, vous êtes au bon endroit.
Créer de belles maquettes est une étape primodial lorsque l’on veut créer un site web avec un minimum de cohérence.
Toutes les entreprises y ont recours, et il existe beaucup d’outil de maquettages différents sur le marché.
Notre équipe d’Odyssée digitale a passé pour vous en revue, les meilleurs logiciels pour créer des maquettes de sites web du marché pour en extraire que les pépites !
Dégustez cet article sans modération 👇.
12 logiciels de maquettes de site web
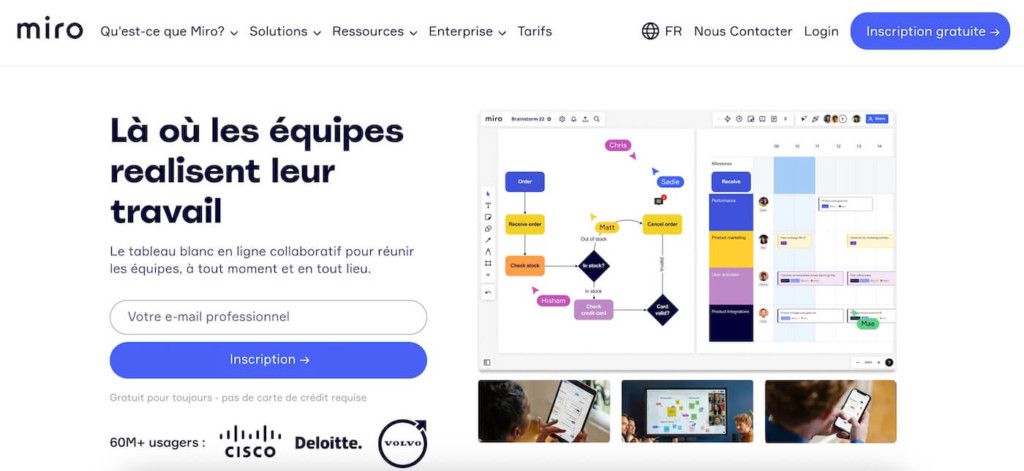
Miro

Miro est un outil de maquettage polyvalent, idéal pour créer des maquettes de sites web de manière collaborative.
C’est la pépite de notre classement, le préféré de notre équipe.
Il offre un espace de travail virtuel où les équipes peuvent brainstormer, planifier et concevoir des maquettes de sites web en temps réel.
Miro se distingue par sa capacité à faciliter la collaboration à distance, avec des fonctionnalités telles que le partage d’écran et les commentaires en temps réel, ce qui en fait un choix privilégié pour les équipes dispersées géographiquement.
Les plus :
- Collaboration en temps réel et à distance.
- Espaces de travail infinis pour la créativité.
- Convivial pour les brainstormings et les premières ébauches de maquettes.
Les moins :
- Moins spécialisé dans le maquettage de sites web que d’autres outils dédiés.
- Peut nécessiter une bonne connexion Internet pour une utilisation optimale.
Pour qui ?
Miro est parfait pour les équipes de design et de développement cherchant un outil de maquettage collaboratif pour initier des projets de sites web.
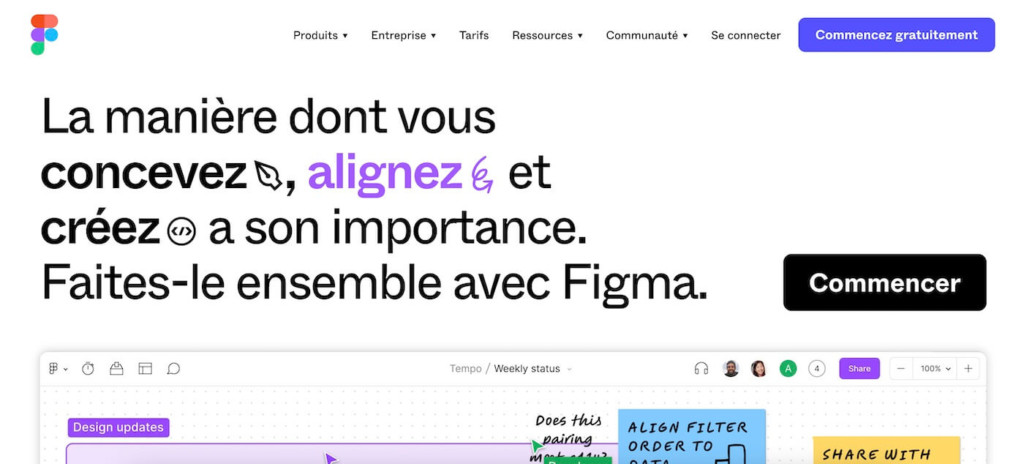
Figma

Figma est un outil avancé de conception et de maquettage de sites web, largement utilisé dans l’industrie du design UI/UX.
Nous utilisons en interne ce logiciel à chaque fois que l’on veut faire des maquettes/design et autres de façon collaborative !
On ne peut que le recommander.
En plus la version gratuite est déjà ultra avancée.
Il permet aux designers de créer des maquettes interactives et des prototypes fonctionnels avec une facilité et une précision exceptionnelles.
La force de Figma réside dans sa capacité à faciliter la collaboration en temps réel, permettant aux équipes de travailler simultanément sur le même projet.
Les plus :
- Outils de conception et de prototypage avancés.
- Collaboration en temps réel pour les équipes de design.
- Interface utilisateur élégante et fonctionnelle.
Les moins :
- Peut être complexe pour les débutants dans le domaine du design.
- Certaines fonctionnalités avancées nécessitent un abonnement payant.
Pour qui ?
Figma est idéal pour les designers professionnels et les équipes de développement qui ont besoin d’un outil puissant pour créer des maquettes et des prototypes de sites web de haute qualité.
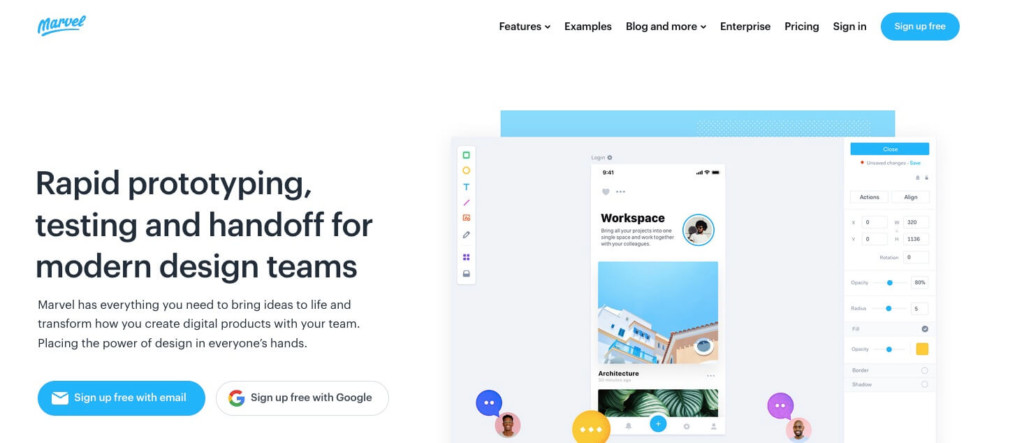
Marvelapp

Marvelapp est un outil de prototypage de site web axé sur la simplicité et l’efficacité, permettant aux utilisateurs de créer rapidement des maquettes de sites web et des prototypes interactifs.
Il est particulièrement apprécié pour son interface conviviale et sa capacité à transformer les idées en prototypes fonctionnels sans nécessiter de compétences en codage.
Les plus :
- Création rapide et facile de prototypes interactifs.
- Interface utilisateur intuitive.
- Idéal pour les designers et les entrepreneurs sans compétences en codage.
Les moins :
- Fonctionnalités limitées pour les projets de conception très complexes.
- La version gratuite a certaines limitations en termes de fonctionnalités.
Pour qui ?
Marvelapp convient parfaitement aux designers, aux entrepreneurs et aux startups qui cherchent un moyen simple et rapide de créer des prototypes de sites web.
Axure RP

Axure RP est un outil de maquettage et de prototypage puissant pour les sites web et les applications.
Il est conçu pour permettre aux professionnels de l’UI/UX de créer des maquettes complexes et des prototypes interactifs.
Axure RP se distingue par sa capacité à simuler des fonctionnalités avancées et des interactions dynamiques, ce qui le rend idéal pour tester en profondeur les interfaces utilisateur et l’expérience utilisateur.
Les plus :
- Fonctionnalités avancées pour le prototypage interactif.
- Permet de simuler des interactions et des logiques complexes.
- Outil complet pour les professionnels de l’UI/UX.
Les moins :
- Courbe d’apprentissage plus élevée en raison de ses fonctionnalités avancées.
- Peut être plus coûteux que d’autres outils de maquettage.
Pour qui ?
Axure RP est idéal pour les designers d’expérience utilisateur et les professionnels de l’interface utilisateur qui ont besoin d’un outil de prototypage robuste pour créer des prototypes interactifs et détaillés de sites web et d’applications.
Sketch

Sketch est un logiciel de création de maquettes de sites web populaire parmi les professionnels du design, connu pour sa simplicité et son efficacité.
Il offre des fonctionnalités avancées pour la conception d’interfaces, la création de prototypes et le partage de maquettes.
Nous l’utilisions avant d’avoir découvert Figma et Miro. C’est également une valeur sûre.
Sketch est apprécié pour son interface épurée, sa bibliothèque extensive de plugins et sa communauté active.
Les plus :
- Interface épurée et centrée sur le design.
- Large gamme de plugins pour étendre les fonctionnalités.
- Idéal pour la création de designs d’interface utilisateur.
Les moins :
- Disponible uniquement sur macOS.
- Nécessite un abonnement pour la version complète.
Pour qui ?
Sketch est parfait pour les designers d’interface utilisateur et les équipes de design travaillant sur macOS, cherchant un outil dédié à la conception d’interfaces et au prototypage.
Mockflow

Mockflow est un logiciel de maquettage en ligne conçu pour aider les professionnels à créer rapidement des maquettes de sites web et des wireframes.
Il offre une plateforme intuitive pour concevoir, réviser et partager des maquettes avec des fonctionnalités de collaboration en équipe.
Mockflow est particulièrement utile pour les projets où la rapidité et la clarté de la communication sont essentielles.
Les plus :
- Création rapide de wireframes et de maquettes.
- Collaboration en équipe facile et efficace.
- Interface utilisateur intuitive et facile à naviguer.
Les moins :
- Peut manquer certaines fonctionnalités avancées pour des projets de conception complexes.
- La version gratuite a des limitations en termes de fonctionnalités et de stockage.
Pour qui ?
Mockflow est idéal pour les designers, les chefs de projet et les équipes de développement qui recherchent un outil de maquettage simple et collaboratif pour des projets rapides et efficaces.
Framer

Framer est un outil de maquettage avancé, reconnu pour sa capacité à créer des prototypes interactifs et animés de sites web.
Il est particulièrement adapté pour les designers qui souhaitent explorer des interactions complexes et des animations détaillées dans leurs maquettes.
Framer offre une combinaison unique de fonctionnalités de conception visuelle et de possibilités de codage, permettant une personnalisation poussée des prototypes.
Les plus :
- Création de prototypes interactifs et animés.
- Combinaison de conception visuelle et de codage pour une personnalisation avancée.
- Idéal pour les prototypes hautement interactifs.
Les moins :
- Courbe d’apprentissage plus élevée, en particulier pour les fonctionnalités de codage.
- Peut être plus complexe que nécessaire pour des maquettes simples.
Pour qui ?
Framer est parfait pour les designers d’expérience utilisateur et les développeurs front-end qui cherchent un outil puissant pour créer des prototypes interactifs et animés.
Wireframe.cc

Wireframe.cc offre une approche minimaliste de la création de maquettes de sites web, ce qui le rend idéal pour des wireframes rapides et sans distractions.
L’outil est conçu pour être simple et facile à utiliser, permettant aux utilisateurs de se concentrer sur la structure et le contenu des maquettes sans être submergés par des fonctionnalités complexes ou des options de design.
Les plus :
- Interface minimaliste et facile à utiliser.
- Idéal pour des wireframes rapides et clairs.
- Aucune distraction avec des options de design complexes.
Les moins :
- Fonctionnalités limitées par rapport à d’autres outils plus complets.
- Moins adapté pour des prototypes interactifs ou des designs détaillés.
Pour qui ?
Wireframe.cc convient aux designers, aux chefs de projet et aux développeurs qui ont besoin d’un outil simple pour créer rapidement des wireframes de sites web.
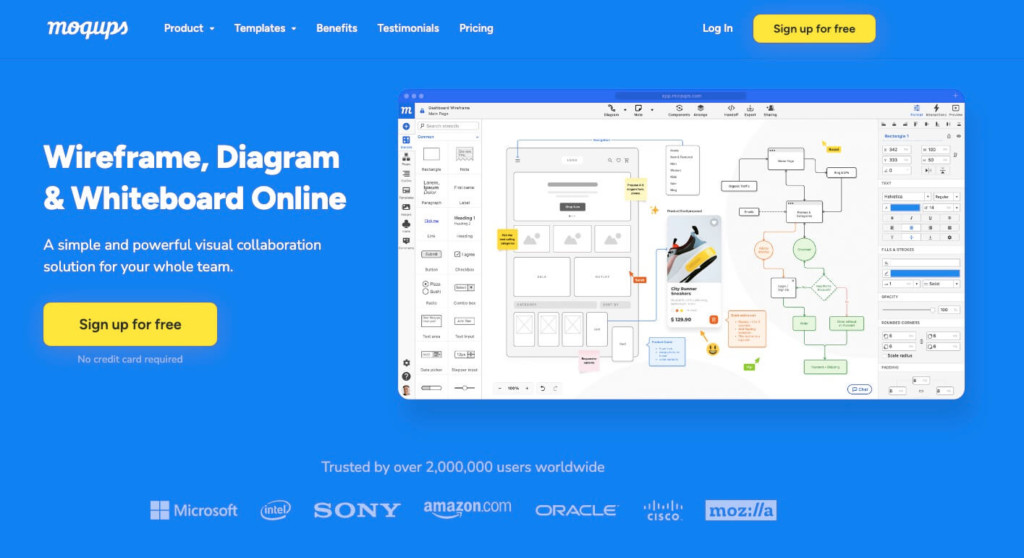
Moqups

Moqups est un outil en ligne de maquettage et de wireframing qui permet de créer des maquettes de sites web, des wireframes, des diagrammes et des prototypes.
Il offre une plateforme complète pour la conception, la collaboration et la présentation des maquettes.
Moqups est apprécié pour sa polyvalence, permettant aux utilisateurs de passer facilement de wireframes basiques à des prototypes interactifs.
Les plus :
- Polyvalence dans la création de wireframes et de prototypes interactifs.
- Outils de collaboration en équipe intégrés.
- Grande bibliothèque de composants et d’icônes.
Les moins :
- Certaines fonctionnalités avancées peuvent nécessiter un abonnement payant.
- Peut être moins intuitif que des outils spécialisés pour certaines tâches.
Pour qui ?
Moqups est idéal pour les équipes de design et de développement qui cherchent un outil complet pour la création de wireframes, de maquettes et de prototypes de sites web.
Whimsical

Whimsical est un logiciel de maquettes de sites web en ligne qui se concentre sur la vitesse et la facilité d’utilisation.
Il permet aux utilisateurs de créer des wireframes, des flowcharts, des cartes mentales et des maquettes de sites web de manière intuitive.
Whimsical est apprécié pour son interface utilisateur épurée et son approche visuelle, rendant la création de maquettes rapide et agréable.
Les plus :
- Interface utilisateur épurée et intuitive.
- Création rapide de wireframes et de maquettes.
- Idéal pour une planification et une visualisation rapides.
Les moins :
- Fonctionnalités de prototypage plus limitées que certains concurrents.
- Peut nécessiter un abonnement pour un accès complet à toutes les fonctionnalités.
Pour qui ?
Whimsical est adapté pour les designers, les chefs de projet et les équipes de marketing qui ont besoin d’un outil rapide et visuel pour créer des wireframes et organiser des idées.
À lire : Les top logiciels pour créer des diagrammes en ligne
Lucidchart

Lucidchart est un outil polyvalent de création de diagrammes en ligne, qui comprend également des fonctionnalités pour le maquettage de sites web. Il offre
une large gamme de templates et d’éléments de design pour créer des wireframes et des prototypes de sites web.
Lucidchart est idéal pour les utilisateurs qui ont besoin de combiner des maquettes de sites web avec d’autres types de diagrammes, comme des organigrammes ou des cartes mentales.
Les plus :
- Large gamme de templates et d’éléments de design.
- Polyvalence pour créer différents types de diagrammes.
- Collaboration en temps réel et partage facile.
Les moins :
- Peut être moins spécialisé dans le maquettage de sites web que d’autres outils dédiés.
- Certaines fonctionnalités avancées nécessitent un abonnement premium.
Pour qui ?
Lucidchart est parfait pour les entreprises et les équipes qui cherchent un outil polyvalent pour créer à la fois des maquettes de sites web et d’autres types de diagrammes.
À lire : Logiciel RH gratuit : les meilleurs outils pour gérer vos talents
Balsamiq

Balsamiq est un outil de maquettage spécialisé dans la création rapide de wireframes de sites web et d’applications.
Clairement pas la meilleure solution de ce listing mais on voulait quand même vous le présenter car il vaut le détour et se différencie des autres solutions.
Il est conçu pour simuler l’expérience du dessin sur papier, offrant une approche simple et centrée sur l’utilisateur pour la conception de wireframes.
Balsamiq est idéal pour les premières étapes de conception, où la rapidité et la clarté des idées sont prioritaires.
Les plus :
- Interface utilisateur intuitive et axée sur le dessin.
- Idéal pour les premières étapes de conception de wireframes.
- Simplicité et rapidité de création.
Les moins :
- Fonctionnalités limitées pour des prototypes interactifs ou des designs très détaillés.
- Peut ne pas convenir aux étapes finales de conception où des détails plus précis sont nécessaires.
Pour qui ?
Balsamiq est adapté aux designers, chefs de projet et entrepreneurs qui ont besoin d’un outil simple et rapide pour esquisser des wireframes de sites web ou d’applications au début de leur processus de conception.
Vous aimerez certainement : Logiciel CRM gratuit : 10 outils passés au crible
Qu’est-ce qu’un logiciel pour créer des maquettes de sites web ?
Un logiciel pour créer des maquettes de sites web, c’est un peu comme un atelier virtuel pour les designers web et les développeurs.
Ce type d’outil permet de concevoir et de visualiser l’aspect et la structure d’un site web avant même que la première ligne de code ne soit écrite.
On y crée des maquettes ou des prototypes, qui sont essentiellement des représentations graphiques de ce à quoi le site est destiné à ressembler et à fonctionner.
Dans ces logiciels, on peut jouer avec tout, des mises en page, des menus de navigation, des images, et même des interactions utilisateur.
C’est un peu comme dessiner le plan d’une maison avant de la construire.
Ces maquettes aident à planifier l’expérience utilisateur (UX) et l’interface utilisateur (UI), en s’assurant que tout est à la fois esthétique et fonctionnel.
Les logiciels de maquettes de sites web sont super utiles pour expérimenter différents designs et layouts sans s’embêter avec le code.
Ils facilitent la collaboration entre les équipes de conception et de développement et aident à présenter des idées de manière claire aux clients ou aux parties prenantes.
Avec ces outils, créer un site web devient un processus beaucoup plus fluide et visuellement orienté.
Exemple de maquettage d’application web :

À lire : Les meilleurs tableaux blancs en ligne
Comment créer une maquette de site web avec un outil de maquettage ?
Créer une maquette de site web avec un outil de maquettage est un processus créatif et technique, mais accessible même pour les débutants. Voici comment s’y prendre :
- Choisir un outil de maquettage : Commencez par sélectionner un logiciel de maquettage adapté à vos besoins. Vous pouvez choisir parmi les options populaires mentionnées dans nos listes précédentes, comme Miro, Sketch ou Figma. Ces outils offrent des fonctionnalités variées et des interfaces utilisateur intuitives.
- Familiarisez-vous avec l’interface : Prenez un moment pour explorer l’interface du logiciel. Découvrez où se trouvent les outils importants comme les bibliothèques d’éléments, les options de mise en page, et les fonctionnalités d’interactivité.
- Définissez la structure de votre site : Réfléchissez à la structure globale de votre site web. Créez une ébauche ou un wireframe, qui est une représentation simplifiée des éléments clés de votre site, comme l’en-tête, le corps et le pied de page.
- Ajoutez des éléments de design : Utilisez les outils du logiciel pour ajouter et manipuler des éléments de design tels que les boutons, les images, et les zones de texte. Vous pouvez également choisir des couleurs et des polices pour donner vie à votre maquette.
- Créez des Interactions : Beaucoup de logiciels de maquettage permettent de simuler des interactions telles que les clics sur les boutons ou les transitions entre les pages. Cela aide à visualiser comment les utilisateurs navigueront sur le site.
- Testez et itérez : Une fois votre maquette initiale créée, testez-la pour voir comment elle fonctionne et se sent. N’hésitez pas à apporter des modifications et à itérer pour améliorer le design et l’expérience utilisateur.
- Partagez et recevez des feedbacks : Utilisez les options de partage de l’outil pour montrer votre maquette à d’autres membres de l’équipe ou à des clients pour obtenir leurs retours.
En suivant ces étapes, vous pouvez créer une maquette de site web fonctionnelle et attrayante, qui sert de fondation solide pour le développement du site.
Vous aimerez : Top tableaux collaboratifs pour maximiser votre productivité
Pourquoi utiliser un outil de maquettes de site web ?
Si vous le l’avez pas compris encore, utiliser un logiciel de maquettage est essentiel.
Utiliser un outil de maquettes de site web est essentiel pour visualiser et planifier l’aspect et la fonctionnalité d’un site avant son développement.
Cela permet de créer un design interactif et d’affiner l’expérience utilisateur sans se plonger dans le code.
Ces outils facilitent la communication entre les designers, les développeurs et les clients, en offrant une représentation concrète de la vision du site.
En utilisant une maquette, les équipes peuvent expérimenter différentes idées de design et d’agencement, résoudre les problèmes d’interface et de navigation, et s’assurer que le produit final répond aux besoins et aux attentes des utilisateurs.
C’est un moyen efficace de conceptualiser et de peaufiner un site web avant de passer à l’étape de codage.
Nous espérons fortement que cet article vous a aidé dans votre recherche d’outil de maquettage de sites web !
N’hésitez pas à poser vos questions en commentaires, notre équipe y répondra avec grand plaisir.
À lire aussi :